GoogleマップをWebサイトに埋め込む方法
店舗を運営されている皆さん、こんにちは。
Googleマップは、ビジネス情報をユーザーに視覚的に伝える素晴らしいツールです。
Webサイトの特定のページにGoogleマップを埋め込むことで、ユーザーがあなたの場所を簡単に見つけることができます。
ここでは、その具体的な手順をご紹介していきます。
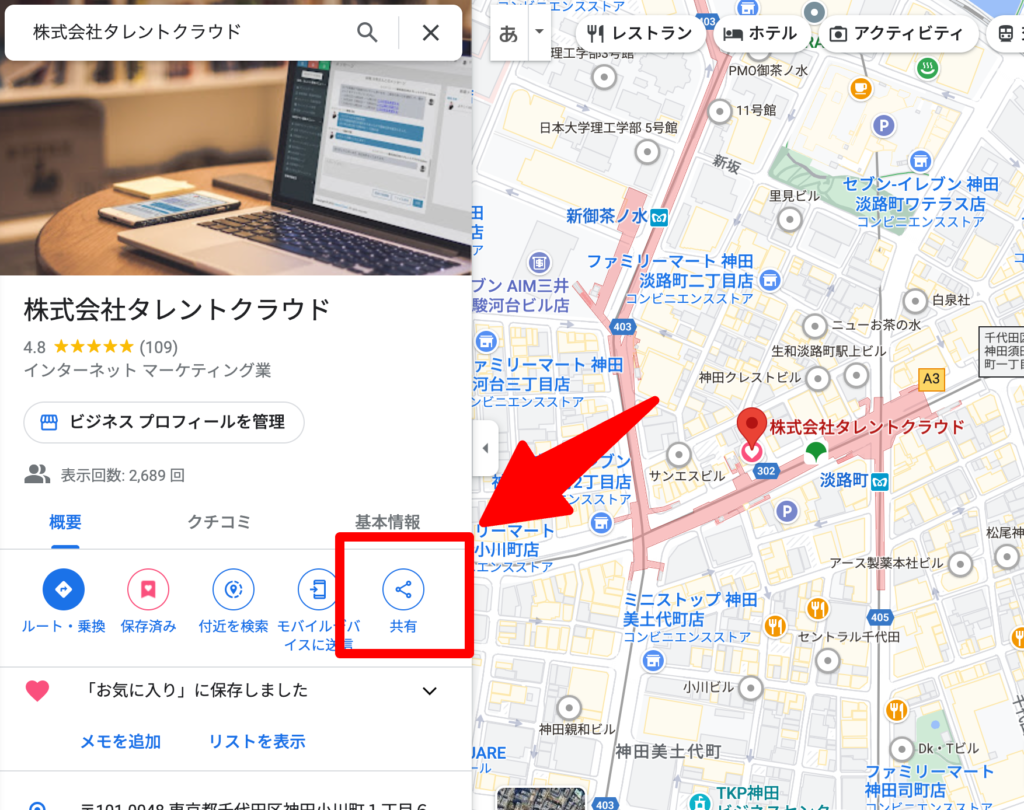
ステップ1: Googleマップを開く
まず、Googleマップを開き、検索ボックスに場所の名前や住所を入力して、あなたの店舗のビジネスプロフィールを表示します。
時々、ビジネスプロフィールを表示せずGoogleマップの位置情報を表示して次のステップ2に進んでいる場合があります。この場合、埋め込むGoogleマップに店舗名が表示されなかったり、地図の位置が微妙にずれてしまったりする事があります。
必ずビジネスプロフィールを表示してから次のステップに進んで地図を埋め込んでください。
ステップ2: 埋め込みコードを取得する
次に、表示したビジネスプロフィールの「共有ボタン」をクリックします。するとあなたのビジネスプロフィールを共有するためのメニューが表示されます。

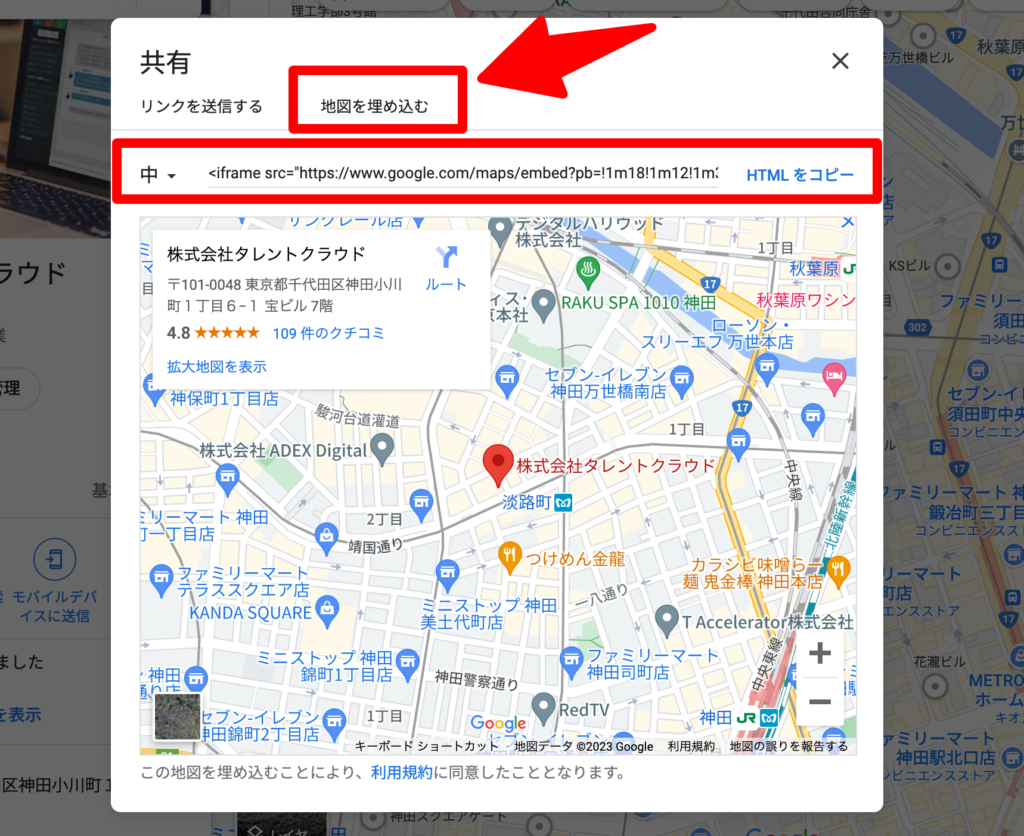
新しく開いたウィンドウで、「埋め込む」タブをクリックします。
その後、埋め込みマップのサイズを選択します。提供されるオプションは「小」、「中」、「大」、「カスタムサイズ」です。
必要なサイズを選択したら、「HTMLをコピー」をクリックします。

ステップ3: 埋め込みコードをあなたのWebサイトに貼り付ける
次に、あなたのWebサイトのHTMLエディタを開きます。
その後、Googleマップを表示したい場所に、先ほどコピーしたHTMLコードを貼り付けます。
ステップ4: 確認と公開
最後に、変更を保存してプレビューモードでページを表示します。Googleマップが正しく表示されているか確認します。問題がなければ、変更を公開します。
以上、GoogleマップをあなたのWebサイトに埋め込む方法でした。これでWebサイト上でGoogleマップを表示し、あなたのビジWebサイトに訪れるユーザーに、簡単に地図を表示することができます。
また、プロフェッショナルな見た目を持つWebサイトは、ユーザーに信頼感を与えます。
ぜひ、この機能を活用してみてください。
詳しくはこちら



回答を残す